
Capstone Case Study
A mobile platform powered by Artificial Intelligence to help find your best fit
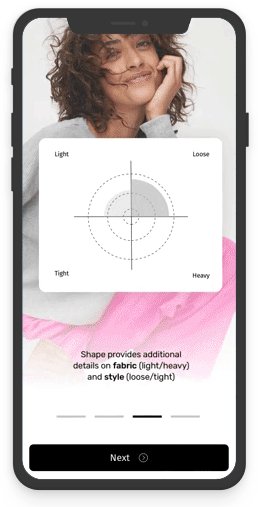
Shape
Enrolled as a full-time UX Design student at Brainstation, we were asked to conduct a capstone project within a period of 10 weeks.
Through research, curiosity, and analysis, I took a deep dive into the fashion industry, exploring the opportunities beyond my scope of knowledge. I landed specifically in the realm of the online retail e-commerce, where I went on to develop a online platform called Shape.
For full access to the case study:
E-mail me ︎
View Prototype ︎
My Role:
Research & Strategy
Wireframing
Branding
User Interface Design
Prototyping
Micro Animation
Tools:
Sketch
InVision
Protopie
Photoshop
Platform:
iOS
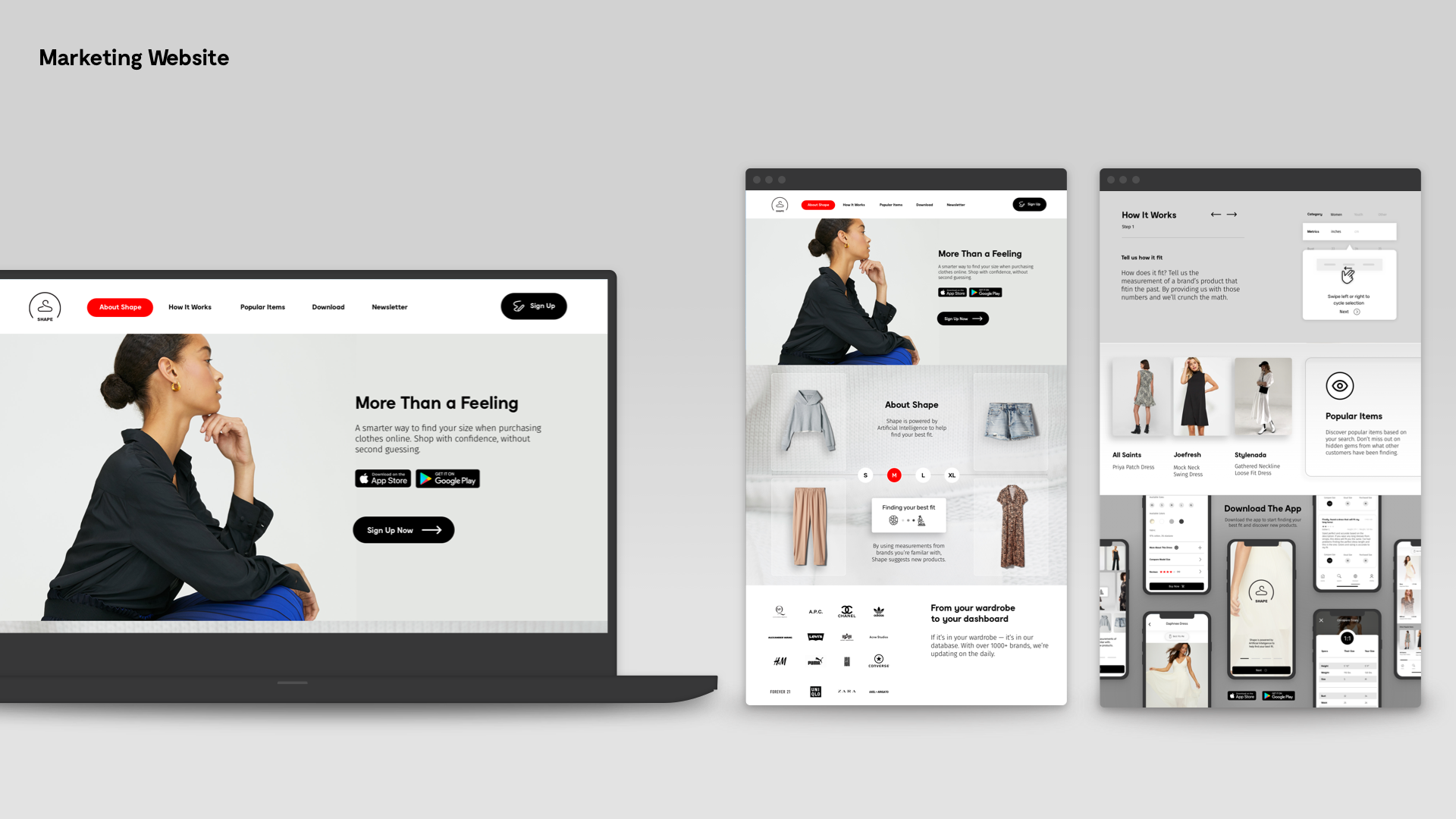
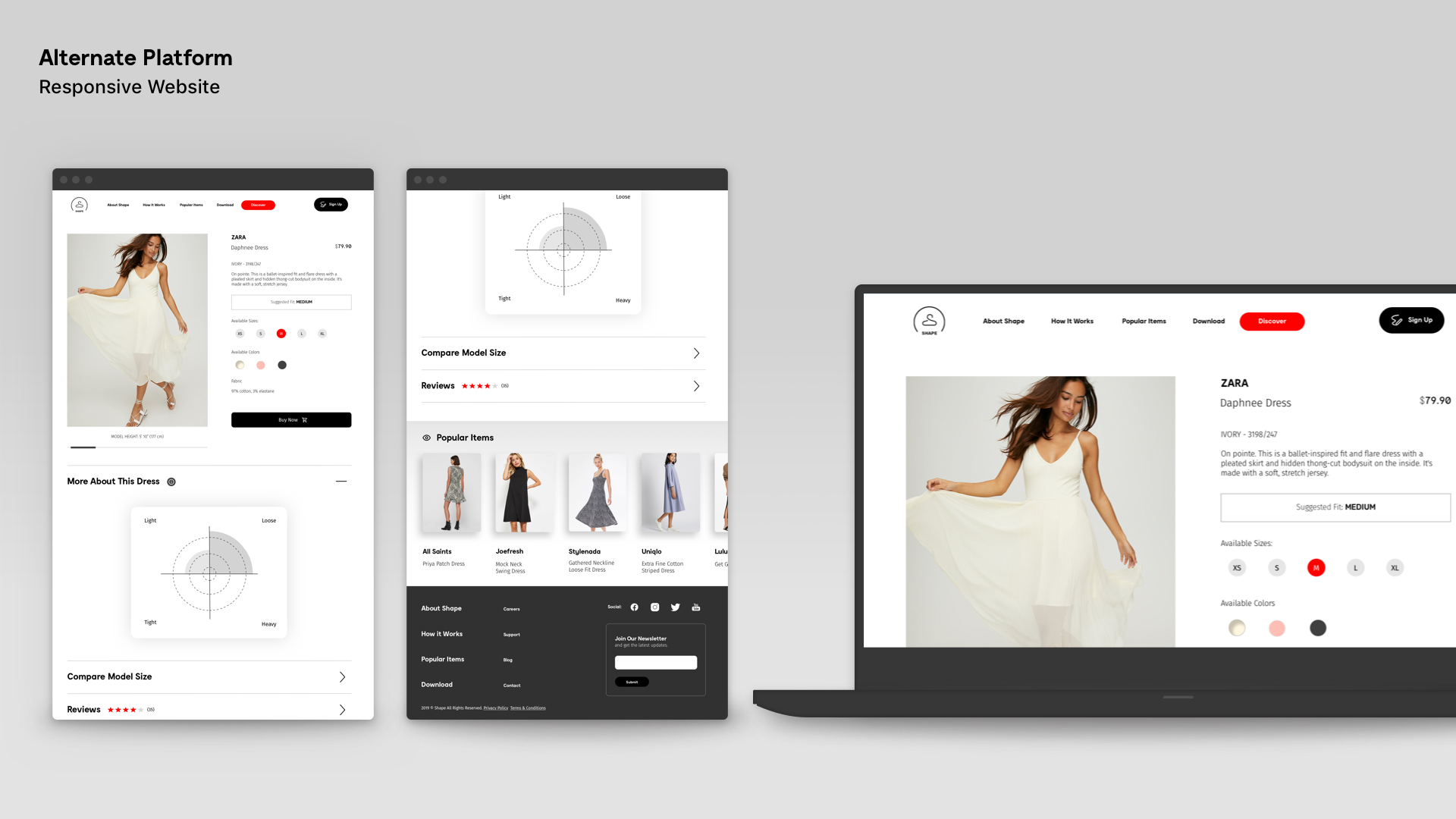
Marketing Website
Responsive Web
Research & Strategy
Wireframing
Branding
User Interface Design
Prototyping
Micro Animation
Tools:
Sketch
InVision
Protopie
Photoshop
Platform:
iOS
Marketing Website
Responsive Web

“What’s my Size?” How regularly do we find ourselves trying on clothes to make sure we have the right fit? Whether it’s a pair of shoes or a jacket, our immediate intution is to ensure we find the best fit when purchasing clothes from brands were unfamiliar with.

Standard sizing options are available for customers when making purchases on e-commerce retail websites. Considerations still need to be accounted for as certain materials or how a garment is cut, may affect the way the item fits to size.
Building a sizing platform to help users navigate their purchases might encourage more confident decisions to improve the online shopping experience.
Building a sizing platform to help users navigate their purchases might encourage more confident decisions to improve the online shopping experience.

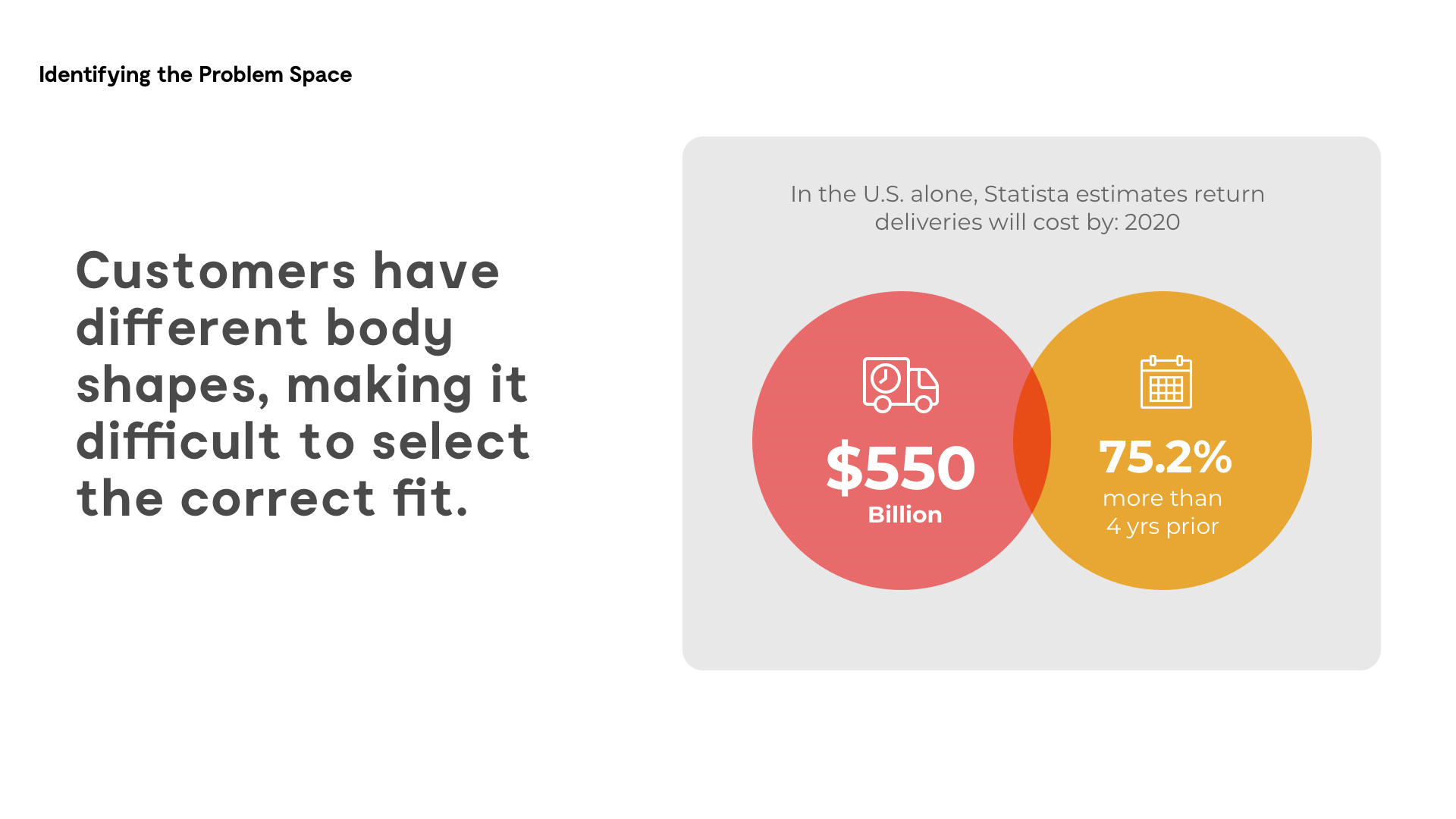
Through identifying the primary problem space and marking a number of HMW question lead to the following selection for further exploration.
To further develop the problem space — contraints were annotated for current state & future state, establishing divisions between technological, business and socio-cultural.
Through secondary research, I found other competitors placing emphasis on green returns, searching or finding items.

Through my hypothesis, I was able to generate a statement and determine what might be true for millennials who frequently shopped online for clothing as my initial users.

Through my hypothesis, I was able to generate a statement and determine what might be true for millennials who frequently shopped online for clothing as my initial users.
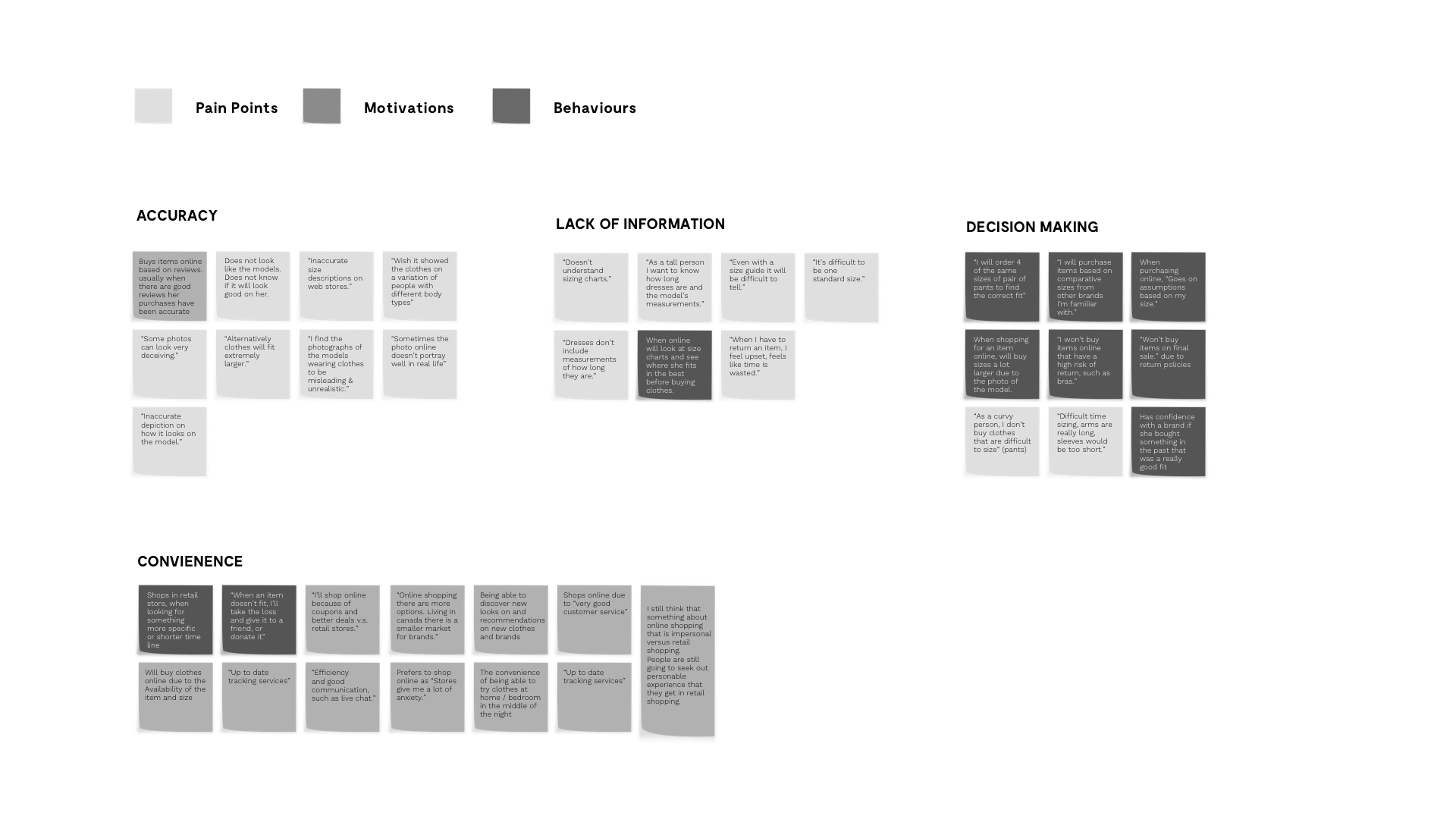
Accuracy
• Customers find the online photographs of the models can look very deceiving, misleading or unrealistic. Photos normally don’t portray well in real life.
• Shoppers feel like they don’t look like or size like models in the photographs, it would be helpful if clothes on a variation of people with different body types
• Clothing tends to a size smaller or larger.
Accuracy
• Customers find the online photographs of the models can look very deceiving, misleading or unrealistic. Photos normally don’t portray well in real life.
• Shoppers feel like they don’t look like or size like models in the photographs, it would be helpful if clothes on a variation of people with different body types
• Clothing tends to a size smaller or larger.
Lack of Information
• Shoppers don’t necessarily understand sizing charts, difficulty using.
• Online retail stores don’t provide the length measurement for dresses.
• No description on the model’s measurements.
• Shoppers don’t necessarily understand sizing charts, difficulty using.
• Online retail stores don’t provide the length measurement for dresses.
• No description on the model’s measurements.
Decision Making
• Will make a purchase based on the brands they had a good fitting experience with
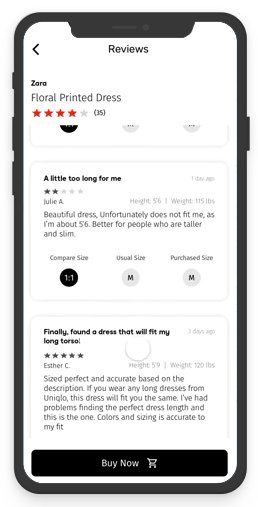
• Will make purchases based on other customer reviews.
• Will make purchases based on comparative fitting with other familiar brands
• Won’t buy items that have a high risk return — difficult to size
• Will make a purchase based on the brands they had a good fitting experience with
• Will make purchases based on other customer reviews.
• Will make purchases based on comparative fitting with other familiar brands
• Won’t buy items that have a high risk return — difficult to size

With the information gathered through the interviews, a primary (Janet) & secondary (Melanie) Persona were assembled to help plan and drive design decisions.
Janet’s experience buying clothes online from an unfamiliar brand is visualized below. Looking through the lens of her experience begins from the closet and ends with returning an item that does not size her correctly. A set of stages of doing, feelings, moods, thoughts, channels and touchpoints are displayed to provide a full understanding, and how we can empathize with the experience.
As a result, I defined
4 opportunities of intervention:
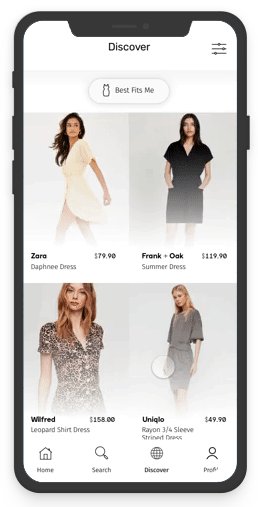
1) Recommendations of items searched or related items with the same fitting
2) The ability for users to input their measurements to help match sizes from previous purchases
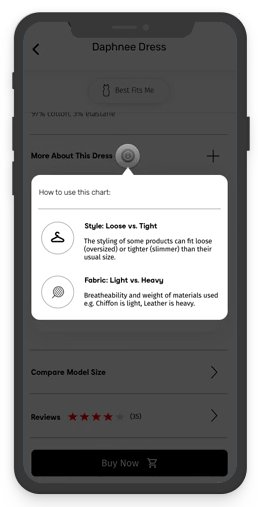
3) Providing her tools and detailed information of how items fit, to make better sizing decisions
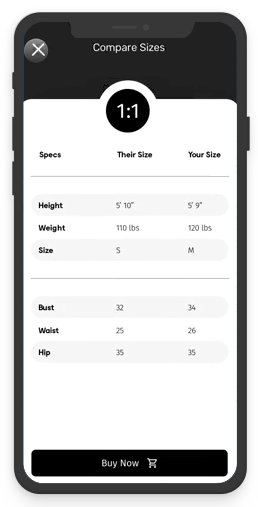
4) The ability to compare measurement sizes with other customers or models
4 opportunities of intervention:
1) Recommendations of items searched or related items with the same fitting
2) The ability for users to input their measurements to help match sizes from previous purchases
3) Providing her tools and detailed information of how items fit, to make better sizing decisions
4) The ability to compare measurement sizes with other customers or models

In order to form a comprehensive narrative the following user stories were merged to form the core epic:
1) creating a profile
2) improving size selection
1) creating a profile
2) improving size selection
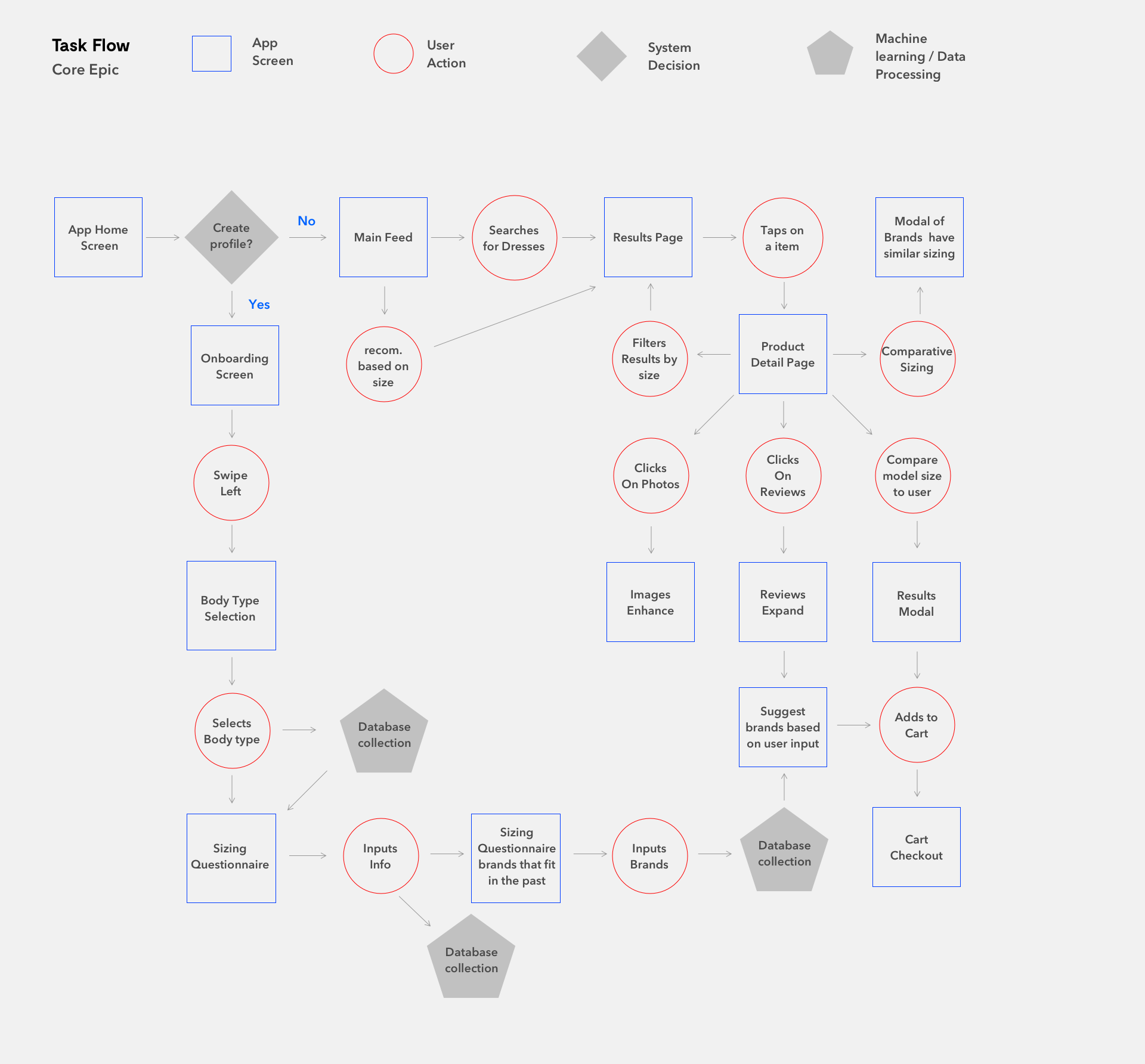
The application of the core epic was then illustrated into a task flow, providing a framework for the wireframes and prototype

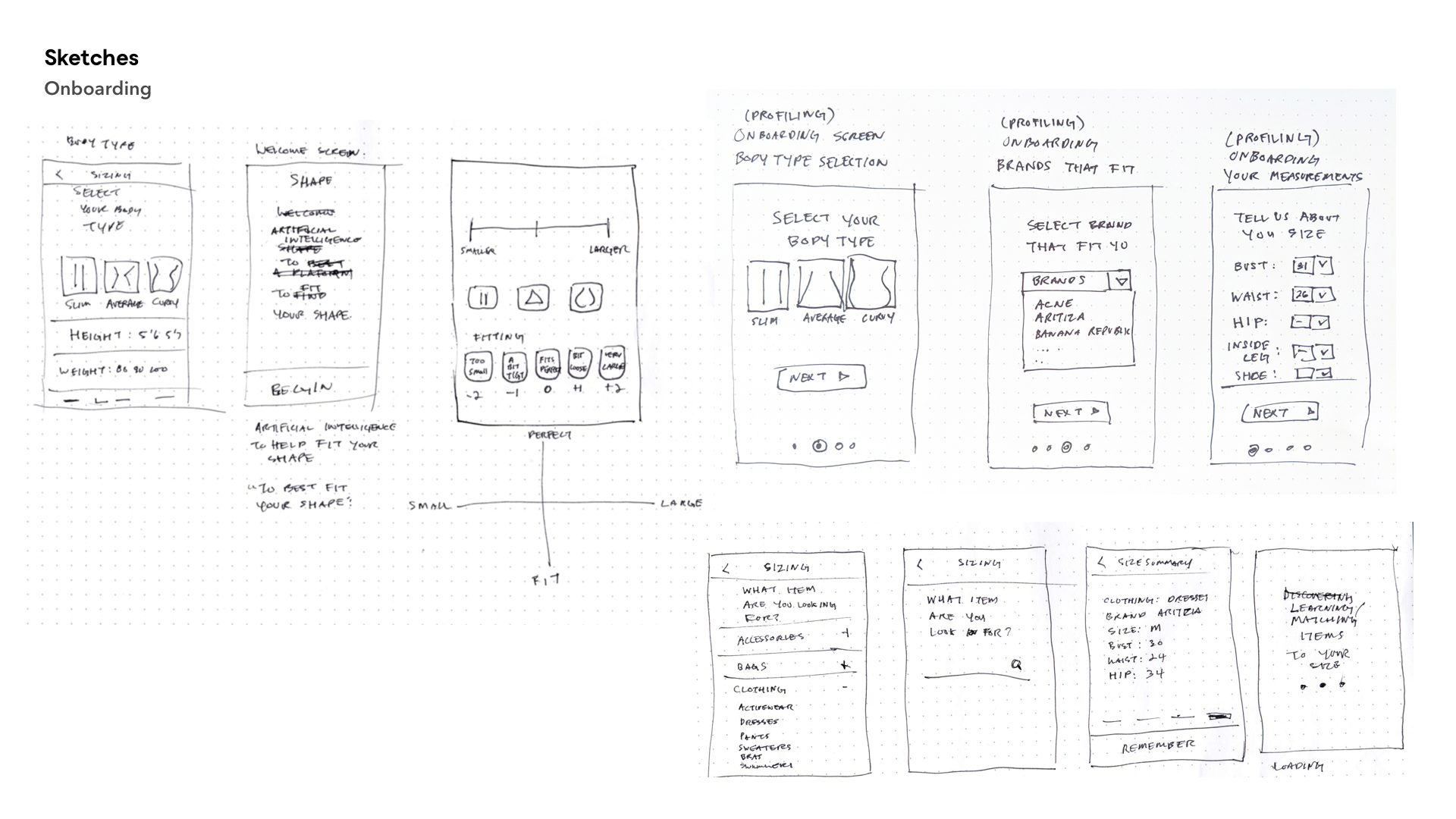
Before an attempt on design, I started with preliminary sketches to render the visual story for the task flow, articulating how the interactions would look on screen.

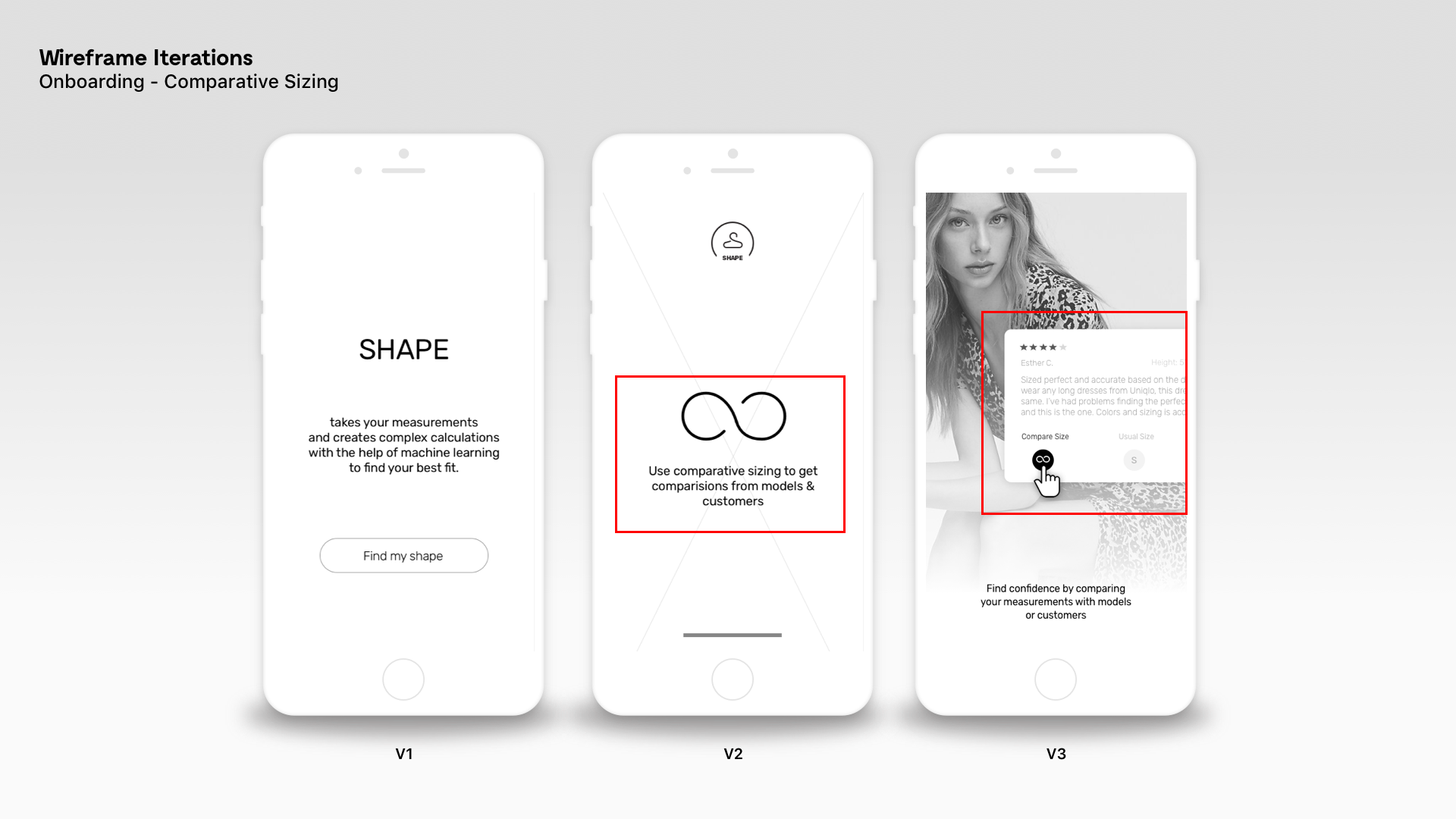
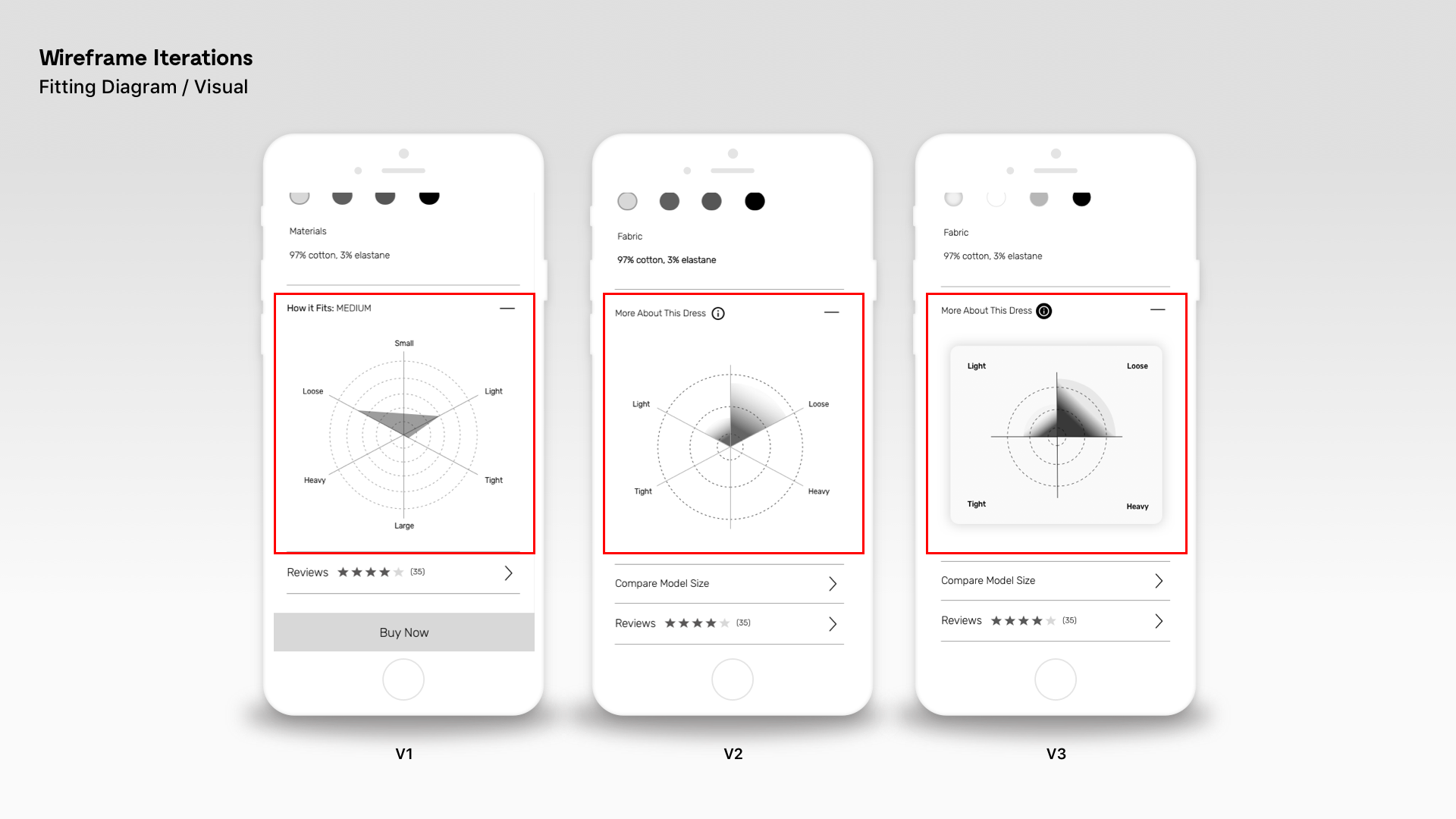
Sketches were then translated into digital wireframes, where two rounds of testing were conducted with 5 users for each testing session.
During the user testing, all user were analyzed to complete the following 5 tasks: Creating A Size Profile, Discovering, Detailing, Fit Comparison and Reviewing. Through feedback, iteration were applied to enhance the user experience for the overall platform.


Lo-fidelity, mid-fidelity, and hi-fidelity wireframes were constructed during the versioning the digital wireframes.
The examples Above show improvements were made from user testing to create less confusion and empathize with the core users.
The examples Above show improvements were made from user testing to create less confusion and empathize with the core users.




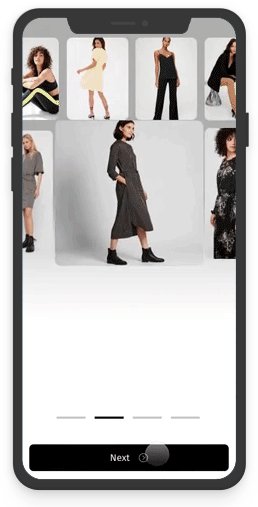
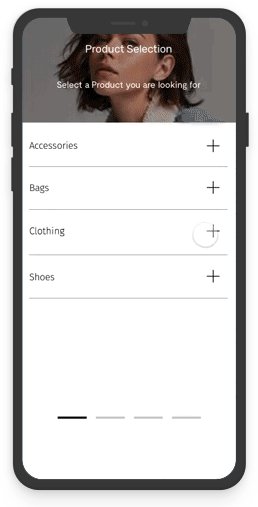
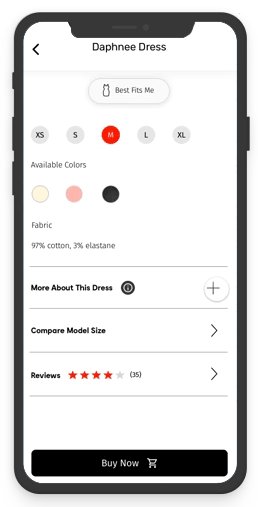
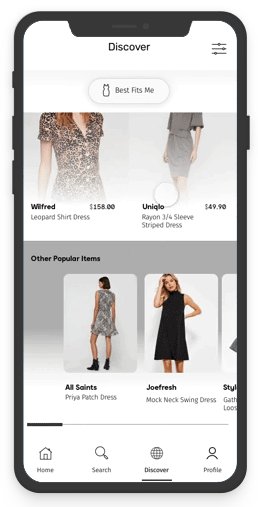
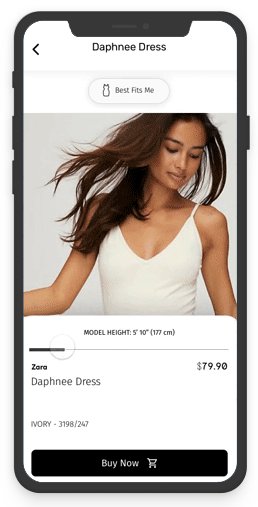
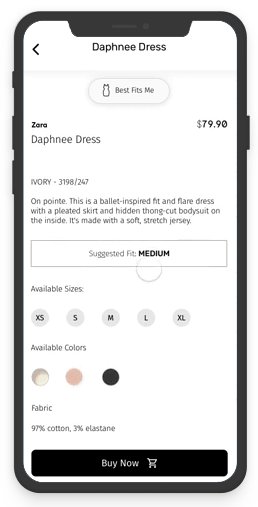
Micro-animations & a complete prototype was created through Prototype. The following are examples of interactions for Onboarding, Selection, Discovery and Product Information
An interactive prototype can be found in the link below:
An interactive prototype can be found in the link below:


Next Steps
For the artificial intelligence to present more accurate results, it would need to expand it’s database and learn from a larger user pool — in order to expand it’s catalogue.
New tools and testing would have to be considered for all items: Shoes, Bras, shirts, Jackets and other item with different measurements, sizing metrics, and materials.
For the artificial intelligence to present more accurate results, it would need to expand it’s database and learn from a larger user pool — in order to expand it’s catalogue.
New tools and testing would have to be considered for all items: Shoes, Bras, shirts, Jackets and other item with different measurements, sizing metrics, and materials.
Self-Improvements
In my journey, I hope to grow and become a better UX Designer by inforcing comparative persona experience map and forming stronger interviews — to uniform open-ended questions
In my journey, I hope to grow and become a better UX Designer by inforcing comparative persona experience map and forming stronger interviews — to uniform open-ended questions