
META
Discover biomedical research in real-time with Meta.Acquired by Mark Zuckerberg and Pricilla Chan, Meta uses artificial intelligence to organize and track over 67 million biomedical research interests—including full coverage of PubMed and bioRxiv.
During my contract at Meta, I was responisible in helping intregrating new products and re building a style guide for the entire web experience: User Profile, Main Feed, Search Fields, and migrating consistent userability for the launch of the mobile app.
RESPONSIBILITIES
Concepting
Wireframing
Prototyping
Product Design
Ux Design
Iconography
Concepting
Wireframing
Prototyping
Product Design
Ux Design
Iconography

RE-DESIGN
Jumping on board with the project, there were a few variables to consider for the web experience redesign.
Major factors considered when designing:
- Space & Legibility
- Typeface
- Overall narrative navigation
- Consistent User experiences within Desktop & Mobile.


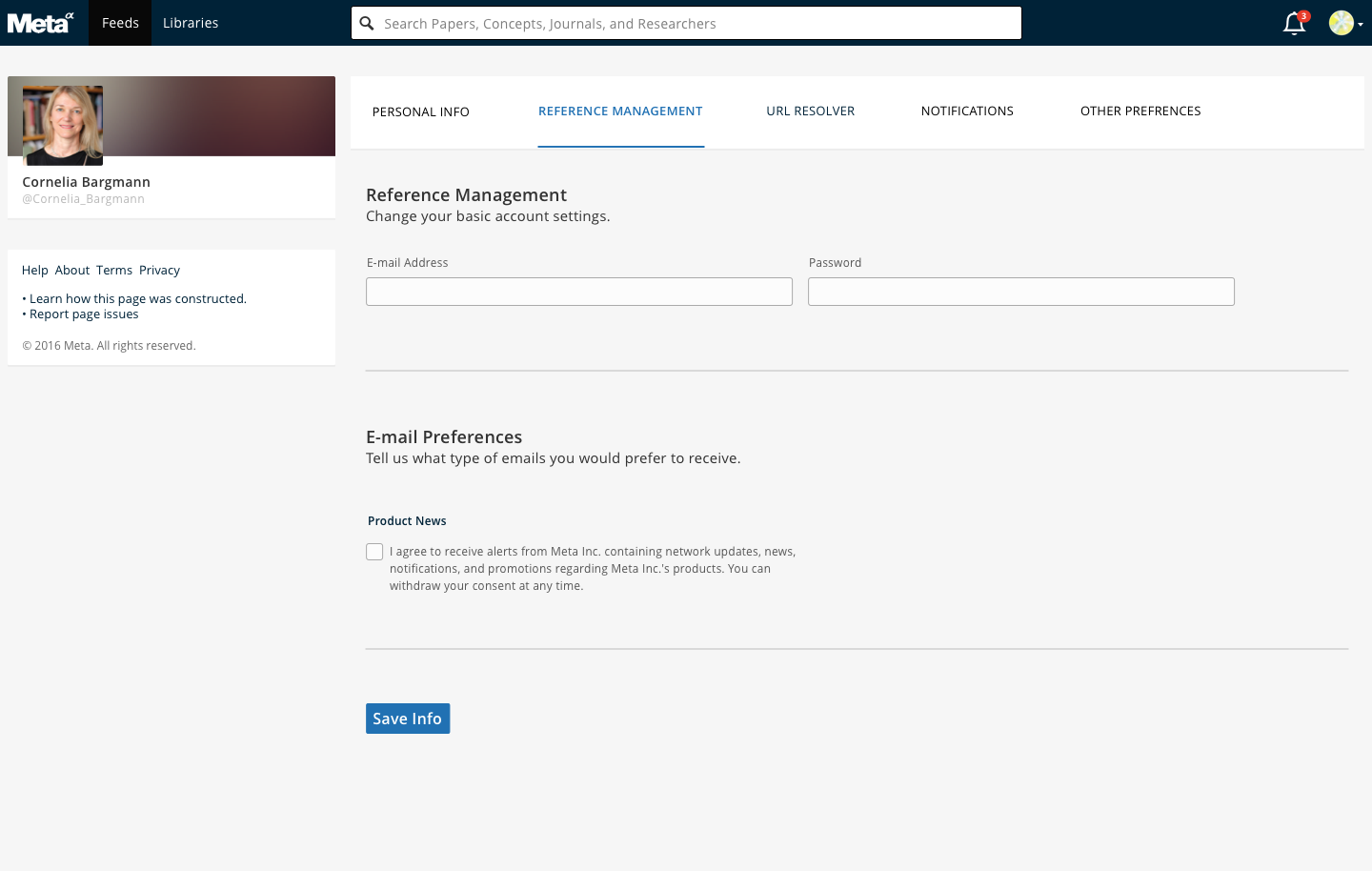
USER PROFILE
New user profile implimentation took place as prior to my contributions, the profile page had very minimal fields: consisting of Name, E-mail and password.
We were able to expand options but adding a tab navigation that broke down options into categories of Personal Info, Reference Mangement, URL Resolver, Notifications and Additional Preferences.

Other implimentations to the profile took place on various pages, particularly where profile feeds and libraries were visible while exploring other parts of the site.
Various explorations, increasing the size of the avatar, new functions to Edit, Delete, or Rename saved feeds were added.

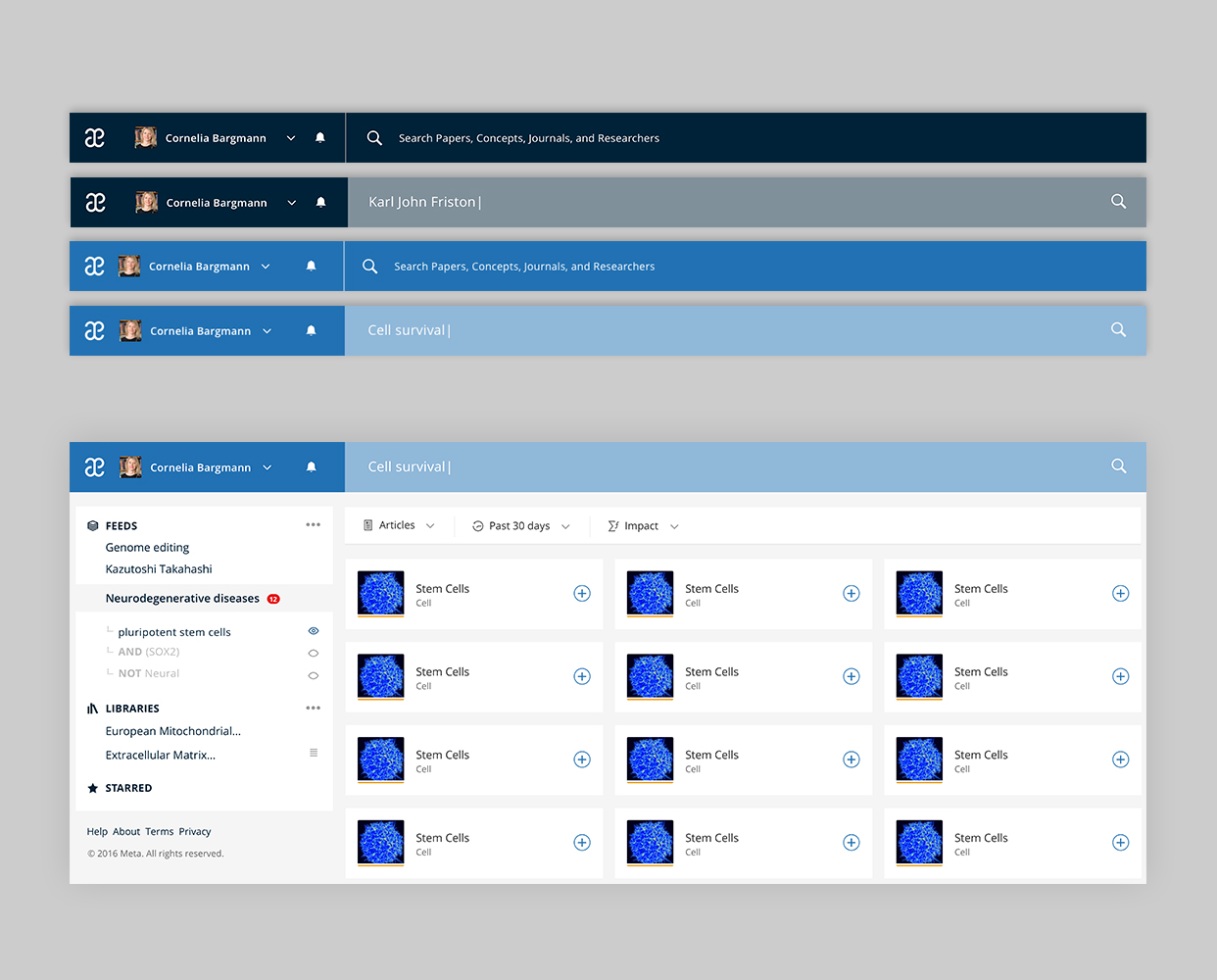
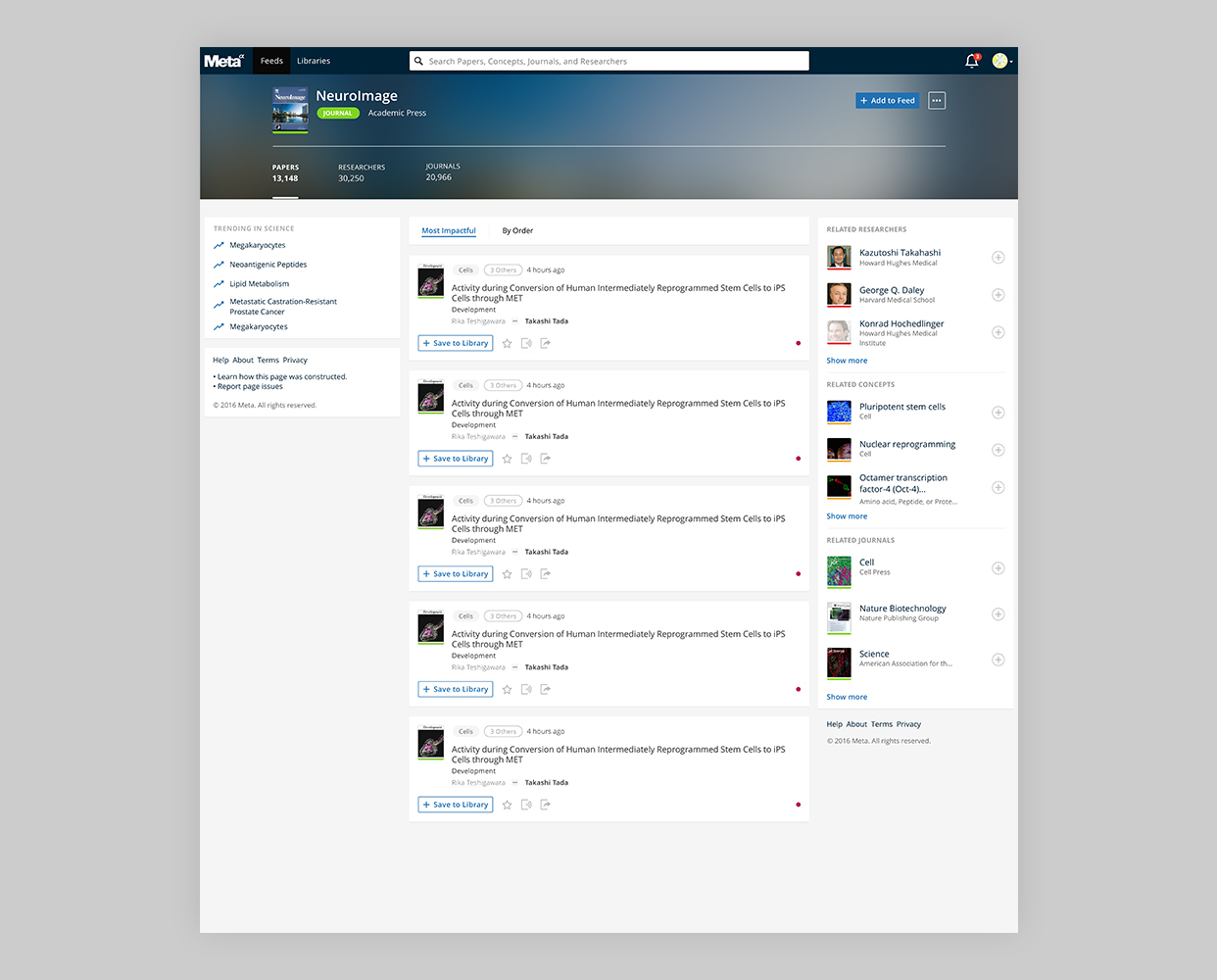
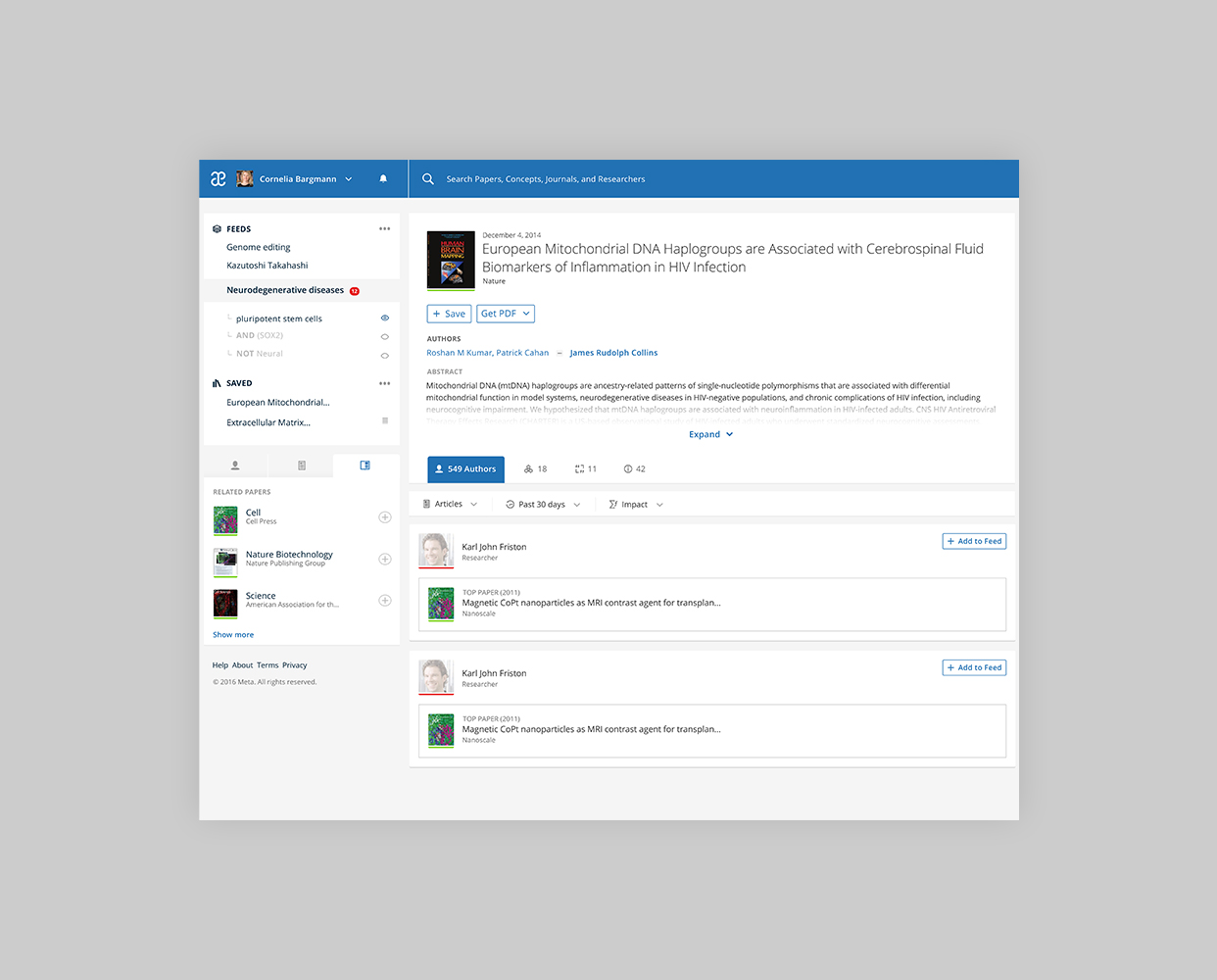
HEADERS
New Headers were created to create more space and give flexibility to visible thumbnails and icons.



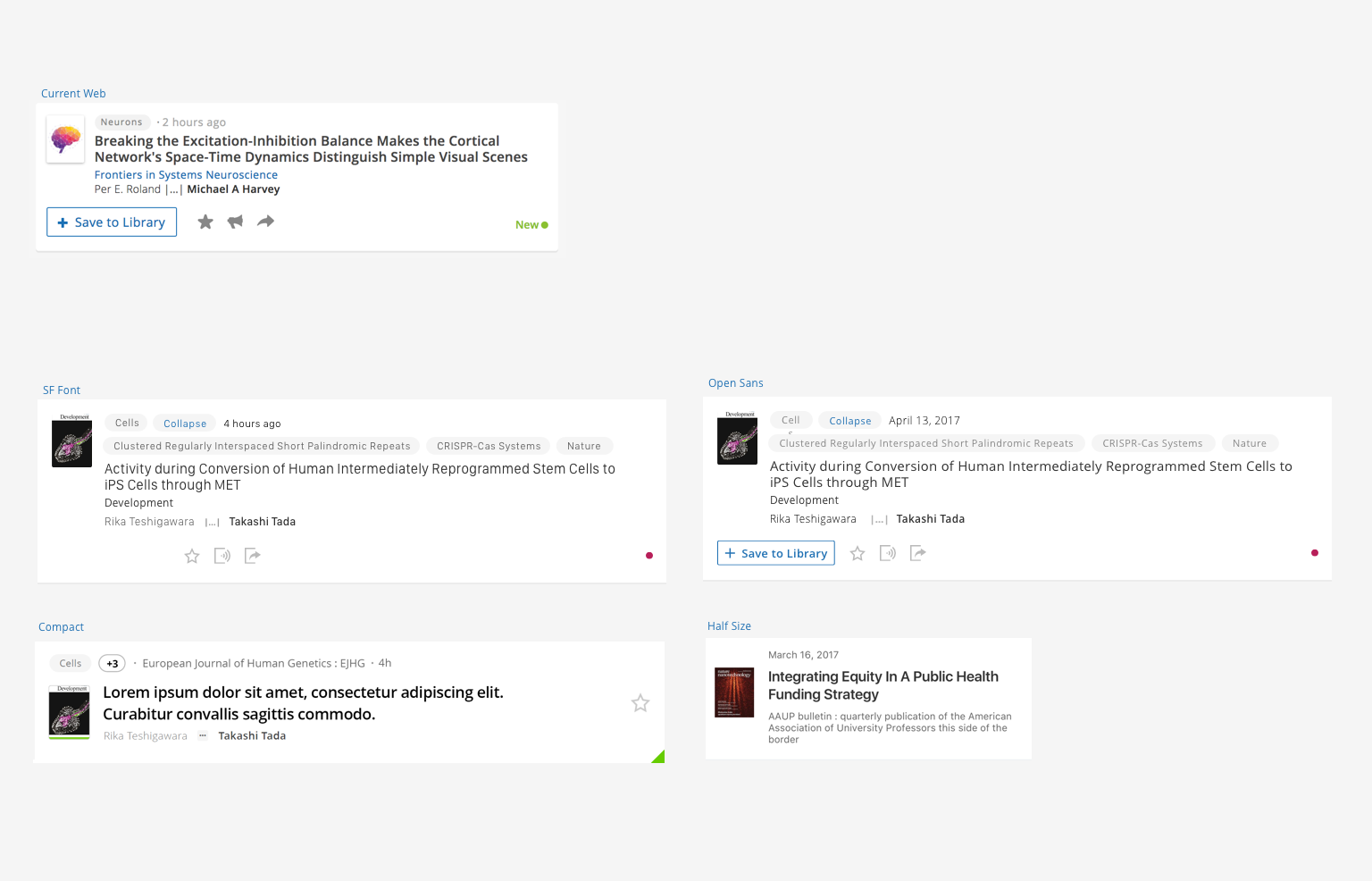
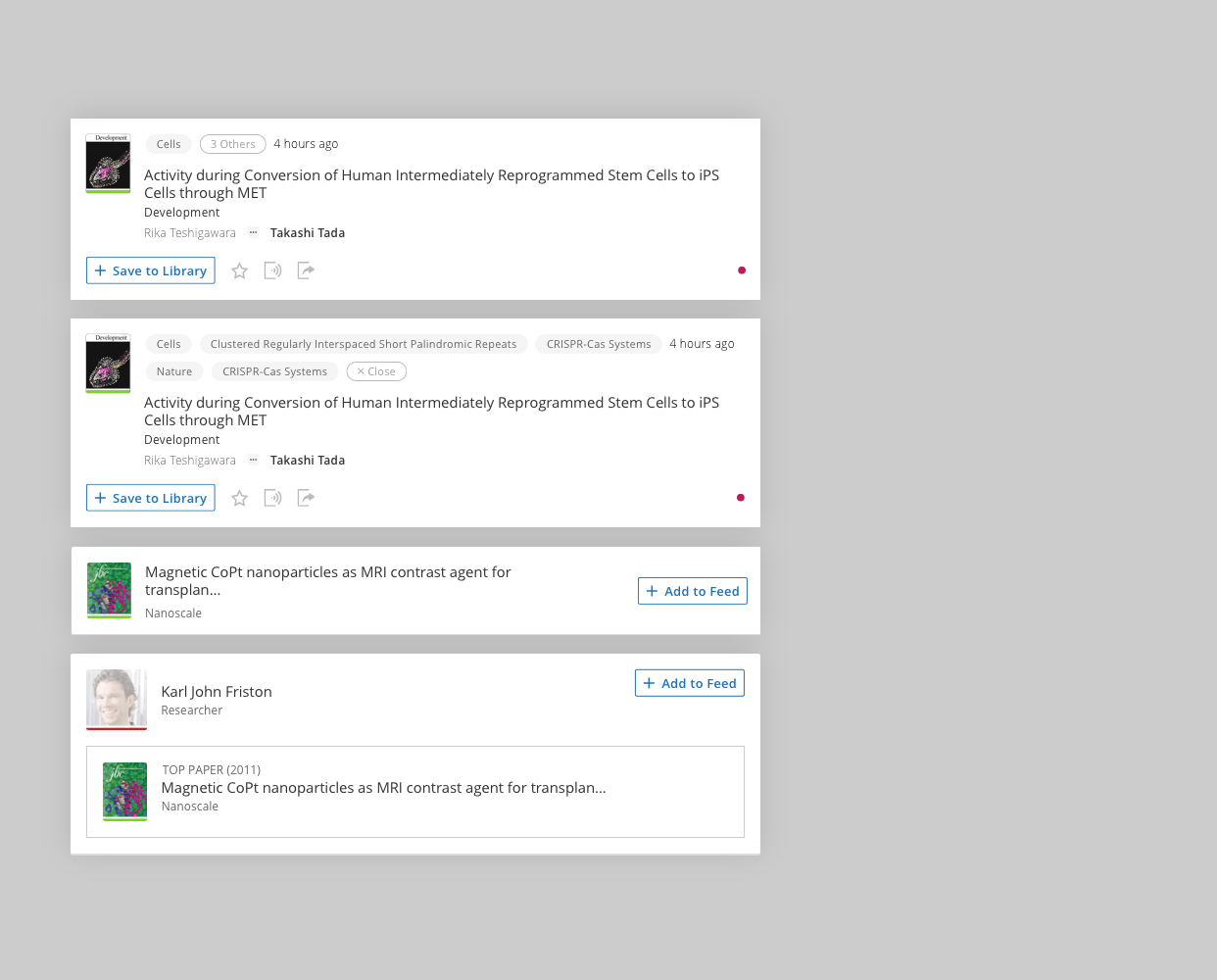
COMPONENTS
Side Bar and Paper Cards elements were re-designed and scaled up to desire a robust feel. Elements were provided more negative space to help legibility.

SEARCH
Samples of search input and results upon user interaction.





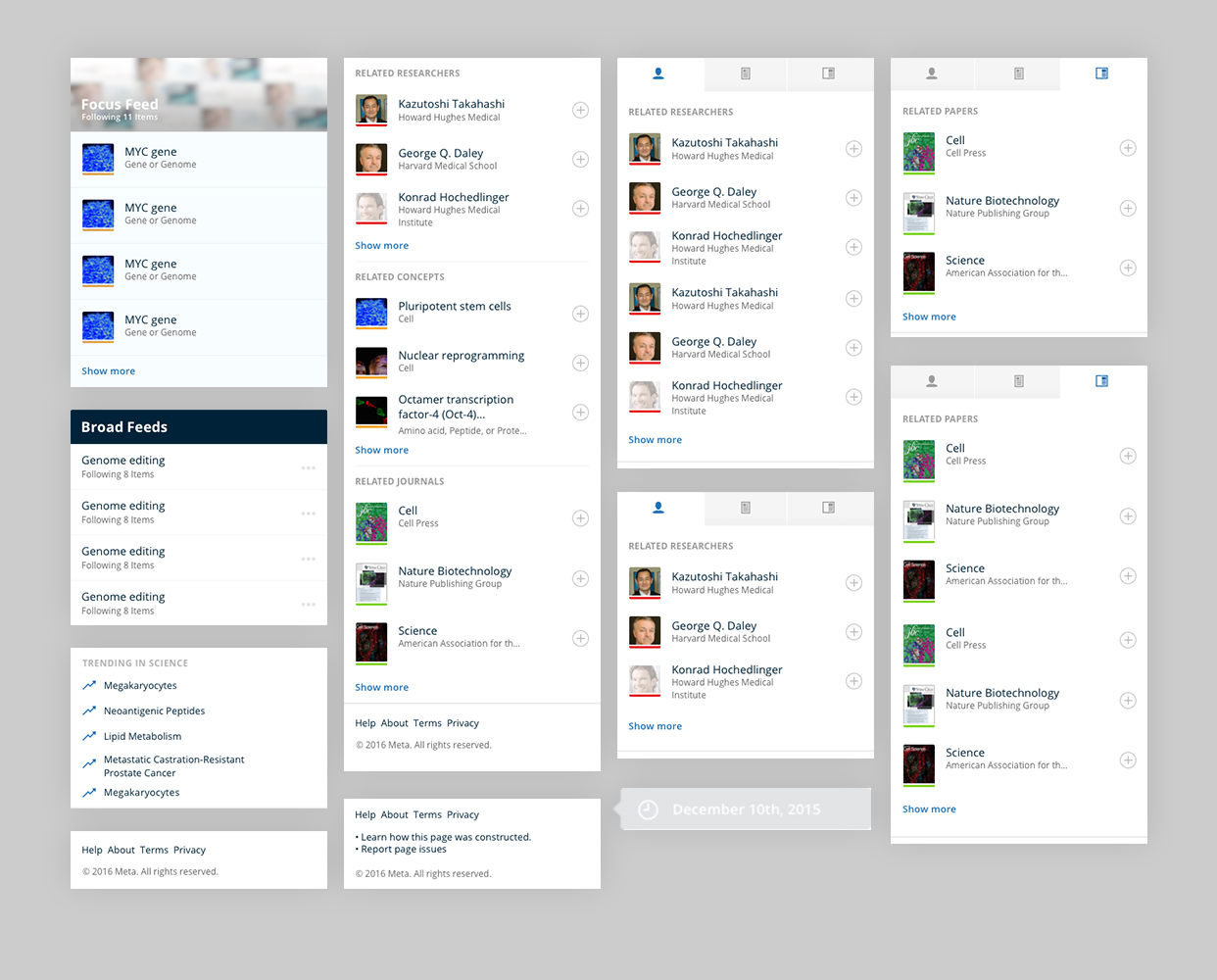
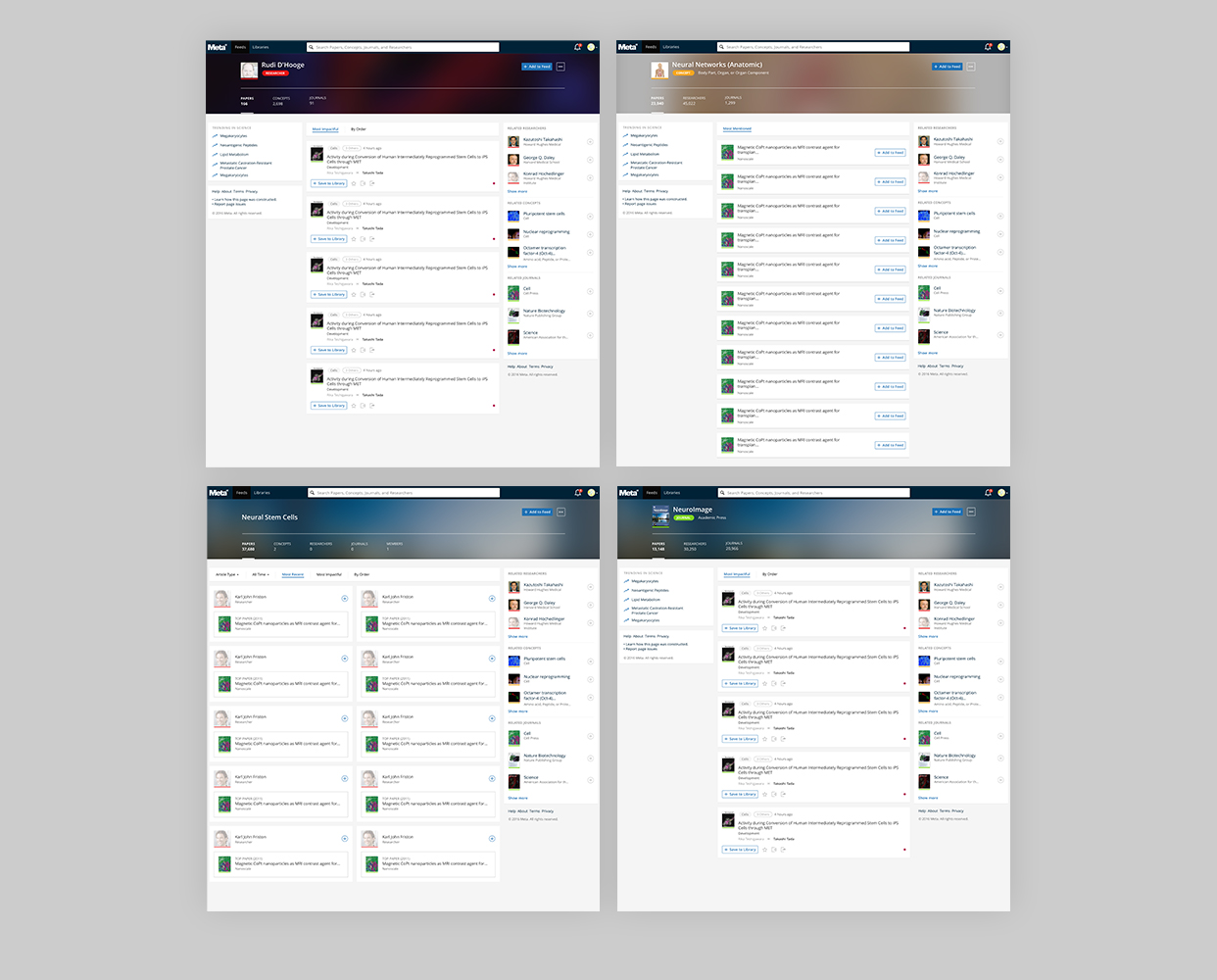
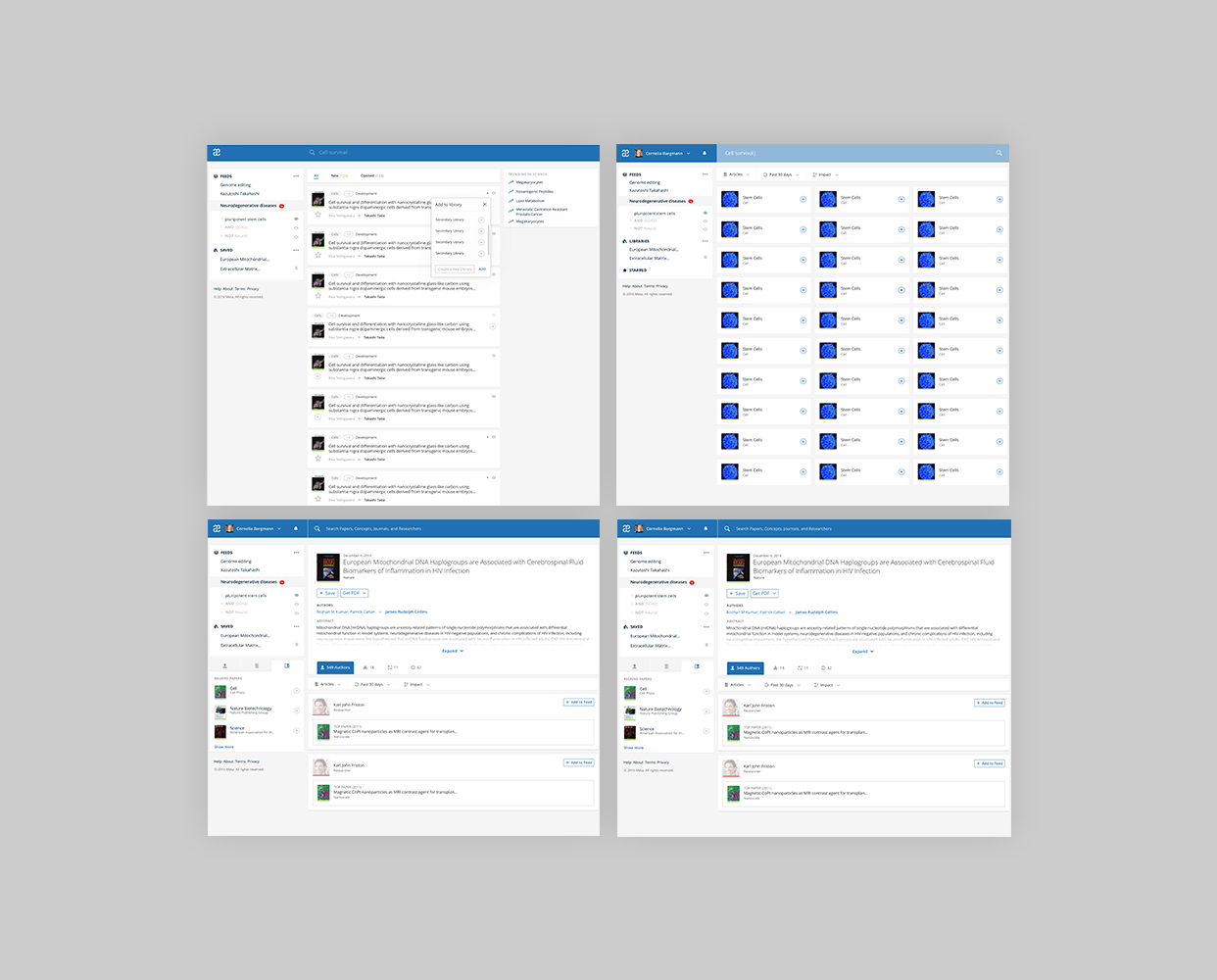
COMING ALL TOGETHER
All components coming together, feeling less cluttered by rebuilding a new grid system.
All components coming together, feeling less cluttered by rebuilding a new grid system.
ICONOGRAPHY
Lastly, I was asked to create complex generative iconography to help illustrate data science and technology.
Lastly, I was asked to create complex generative iconography to help illustrate data science and technology.